To make your HTML code tags more responsive and stop them overflowing off the side of the page, wrap them in <pre></pre> tags and apply white-space: pre-wrap; to them like this:
<pre style="white-space: pre-wrap;">
<code>
.my-example-code {
color: deepskyblue;
margin: 5px 10px;
}
</code>
</pre>

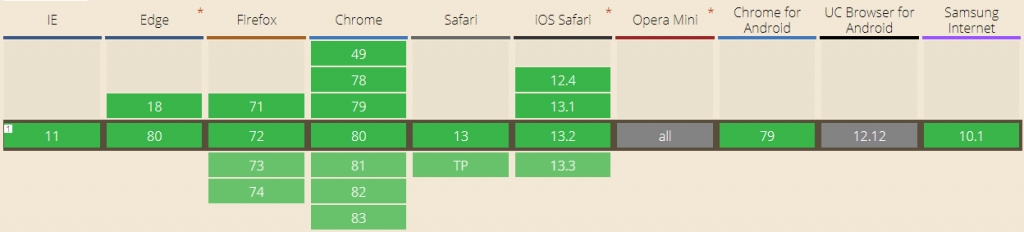
The white-space:pre-wrap; CSS property is supported by most browsers giving you 95% global compatibility.
If you want to spice your HTML Code blocks up a bit try adding the highlight.js library. It automatically detects which language you are using and come with loads of built in styles!
Sources
White-space property - Mozilla MDN Web Docs
Browser compatibility - CanIUse.com
Code Block Styles - highlight.js